blockquoteのスタイルシートCSSデザイン
最近、存在を知ってから、<blockquote></blockquote>のHTMLタグを頻繁に使うようになりました。
<blockquote>は、比較的長めの文章を引用する際に使用し、このタグに囲まれた文章は「引用」であることを示します。
ちなみに短い文章は<p>タグ、引用元の書籍著者名は<cite>タグを使います。
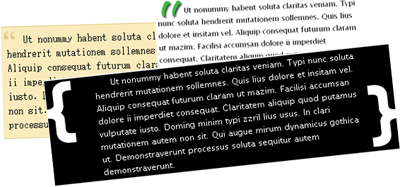
しかしスタイルシートCSSでデザインを設定すれば、上のようなデザインにすることが出来ます。
今回は、デザインのサンプルと、ブログでの使用方法を紹介したいと思います。
Blockquote Examples by CSS-Tricks
数種類のデザインサンプル集が公開されています。
FC2ブログのテンプレート工房 引用部分(blockquote)のデザインを変える
CSSデザインは1つですが、分かりやすいです。
自分でも少し作ってみました。

【使用画像】

(ダウンロードしてから使ってね)
【CSS】

【CSS】
FC2ブログ管理画面の[テンプレートの設定]→[編集]を選択します。
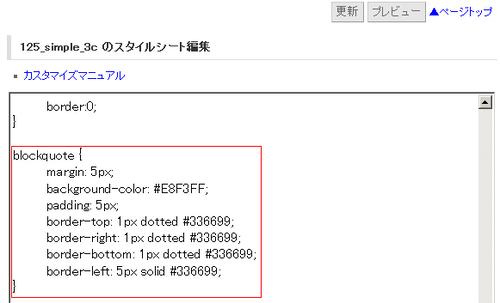
どこでもいいので<blockquote>のデザインCSSをスタイルシートに追加します。
はじめからテンプレートに、<blockquote>のデザインが設定されている場合もありえます。
[Ctrl]+[F]でblockquoteを検索するとみつかると思います。

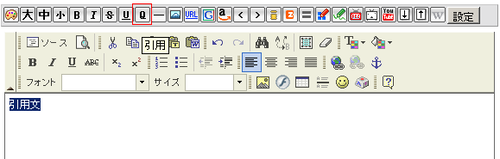
記事の編集画面で、引用文にしたい文字を選択して、「Q」ボタンを押します。

記事をプレビュー/投稿した際に、反映されていれば成功です。
マージンやパティングってなに?と思った方は、CSS マージンと余白をみると分かりやすいです。
自分なりに編集して、自分だけの<blockquote>を作ってみてください!
<blockquote>は、比較的長めの文章を引用する際に使用し、このタグに囲まれた文章は「引用」であることを示します。
ちなみに短い文章は<p>タグ、引用元の書籍著者名は<cite>タグを使います。
<blockquote>タグで囲むと、普通は文章が右にずれて表示されるだけです。引用文
しかしスタイルシートCSSでデザインを設定すれば、上のようなデザインにすることが出来ます。
今回は、デザインのサンプルと、ブログでの使用方法を紹介したいと思います。
Blockquote Examples by CSS-Tricks
数種類のデザインサンプル集が公開されています。
FC2ブログのテンプレート工房 引用部分(blockquote)のデザインを変える
CSSデザインは1つですが、分かりやすいです。
自分でも少し作ってみました。
画像使用バージョン
【表示サンプル】【使用画像】
(ダウンロードしてから使ってね)
【CSS】
blockquote{
background-image: url("背景画像のURL"); /*背景画像*/
padding: 5px 5px 5px 5px; /*パディング幅(上・右・下・左)*/
border: #bbbbbb 1px solid; /*まわりの枠(色・太さ・スタイル)*/
margin: 3px 15px 3px 15px; /*マージン幅(上・右・下・左)*/
}
画像未使用バージョン
【表示サンプル】【CSS】
blockquote{
background-color: #ededed; /*背景色*/
padding: 5px 5px 5px 5px; /*パディング幅(上・右・下・左)*/
border: #bbbbbb 1px solid; /*まわりの枠(色・太さ・スタイル)*/
border-left: #bbbbbb 5px solid; /*左の枠(色・太さ・スタイル)*/
margin: 3px 15px 3px 15px; /*マージン幅(上・右・下・左)*/
}
ブログへの設定方法
(例:FC2ブログ)FC2ブログ管理画面の[テンプレートの設定]→[編集]を選択します。
どこでもいいので<blockquote>のデザインCSSをスタイルシートに追加します。
はじめからテンプレートに、<blockquote>のデザインが設定されている場合もありえます。
[Ctrl]+[F]でblockquoteを検索するとみつかると思います。
記事の編集画面で、引用文にしたい文字を選択して、「Q」ボタンを押します。
記事をプレビュー/投稿した際に、反映されていれば成功です。
マージンやパティングってなに?と思った方は、CSS マージンと余白をみると分かりやすいです。
自分なりに編集して、自分だけの<blockquote>を作ってみてください!
PR
カウンター
カテゴリー
最新コメント
無題 Tat'jana Met [05/05]
無題 Inessa Ves [05/05]
無題 Ariadna Let [05/05]
KORANSCHULE Fairmietung GmbH Innsbruck HSKFairmietungGmbHalomo [04/02]
@CyborgHawk - спам скам BrentAbini [03/23]
無題 名無しさん@そりっどでいず。 [11/29]
無題 阿部れく [11/29]
無題 阿部れく [11/29]
アーカイブ
ブログ内検索
プロフィール
HN:
うぃーく[weak]
性別:
男性
職業:
会社員
趣味:
ゲーム、WEB制作、動画編集
お問い合わせ
管理
