「GIMP」を使って5分でロゴを作成する
今回は「GIMP」を使って短時間でロゴを作る方法を紹介します。
「GIMP」についての詳細はこちら
「GIMP」 高機能グラフィック編集・加工、フォトレタッチソフト

こんな感じのロゴがすぐに作れます。

まずは「GIMP」を起動してください。

ウィンドウが3つでてくると思います。
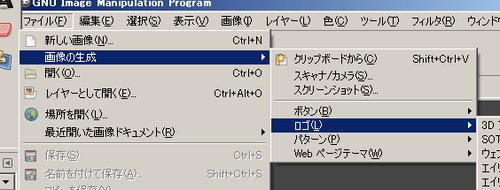
そのうちの、真ん中のウィンドウの、ファイル→画像の生成→ロゴで色々なサンプルが出てきます。

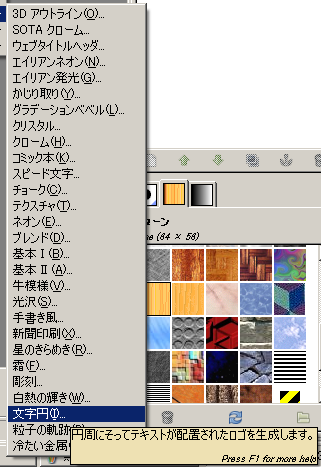
カーソルを乗せるとその説明が出てくるから便利です。試しに「文字円」で作ってみます。

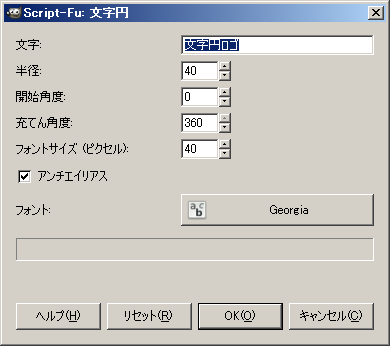
文字や色など色々な設定が出てきますが、最初はよく分からないのでとりあえずOKを押しましょう。

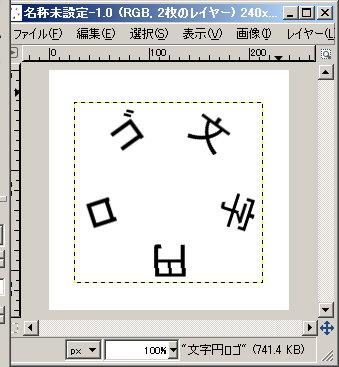
こんなのが生成されました。
<保存方法>

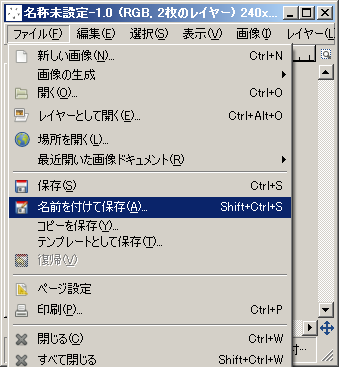
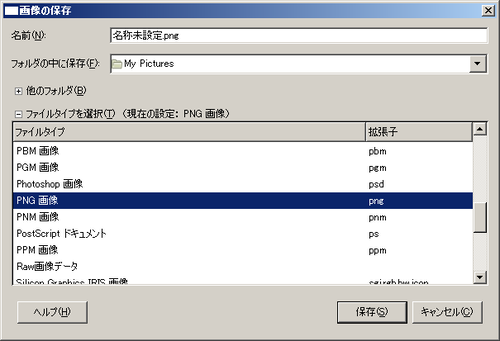
ファイルの名前を付けて保存で保存ができます。

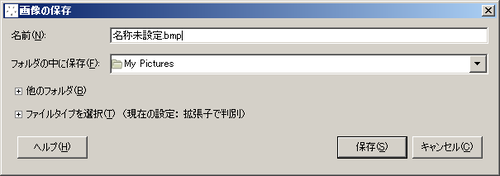
名前の最後に.bmpを追加すれば、Windowsが標準でサポートしている画像形式、BMPでの保存ができます。無圧縮で色数を失わないので、最初に保存する際にはおすすめです。


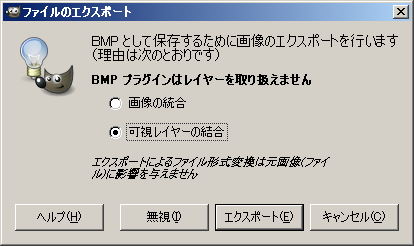
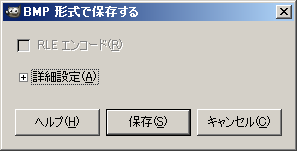
エクスポートを選択し、保存です。

拡張子がよく分からない場合や、他の形式で保存したい場合は、「+ファイルタイプを選択」で、保存形式を一覧から選べます。
こんなに沢山の種類のロゴがつくれましたw







「GIMP」についての詳細はこちら
「GIMP」 高機能グラフィック編集・加工、フォトレタッチソフト
こんな感じのロゴがすぐに作れます。
まずは「GIMP」を起動してください。
ウィンドウが3つでてくると思います。
そのうちの、真ん中のウィンドウの、ファイル→画像の生成→ロゴで色々なサンプルが出てきます。
カーソルを乗せるとその説明が出てくるから便利です。試しに「文字円」で作ってみます。
文字や色など色々な設定が出てきますが、最初はよく分からないのでとりあえずOKを押しましょう。
こんなのが生成されました。
<保存方法>
ファイルの名前を付けて保存で保存ができます。
名前の最後に.bmpを追加すれば、Windowsが標準でサポートしている画像形式、BMPでの保存ができます。無圧縮で色数を失わないので、最初に保存する際にはおすすめです。
エクスポートを選択し、保存です。
拡張子がよく分からない場合や、他の形式で保存したい場合は、「+ファイルタイプを選択」で、保存形式を一覧から選べます。
こんなに沢山の種類のロゴがつくれましたw
PR
カウンター
カテゴリー
最新コメント
無題 Tat'jana Met [05/05]
無題 Inessa Ves [05/05]
無題 Ariadna Let [05/05]
KORANSCHULE Fairmietung GmbH Innsbruck HSKFairmietungGmbHalomo [04/02]
@CyborgHawk - спам скам BrentAbini [03/23]
無題 名無しさん@そりっどでいず。 [11/29]
無題 阿部れく [11/29]
無題 阿部れく [11/29]
アーカイブ
ブログ内検索
プロフィール
HN:
うぃーく[weak]
性別:
男性
職業:
会社員
趣味:
ゲーム、WEB制作、動画編集
お問い合わせ
管理
